Page Layouts in Scalar 2: Splash Pages and Image Headers
 Figure 1. Book Splash Layout. Taken from Steve Anderson’s Bad Object 2.0: Games and Gamers.
Figure 1. Book Splash Layout. Taken from Steve Anderson’s Bad Object 2.0: Games and Gamers.
This is the third installment in a series on our new page layouts in Scalar 2. If you missed the others, you can view them here, and here.
Many of you know how to use our splash and image header layouts. In fact, more and more, we’re seeing really stunning uses of splash pages in new Scalar projects.
But we still get questions, from time to time, about selecting images for splash pages and the image header layout as well as queries about the differences between our two types of splash pages. So let’s start there.
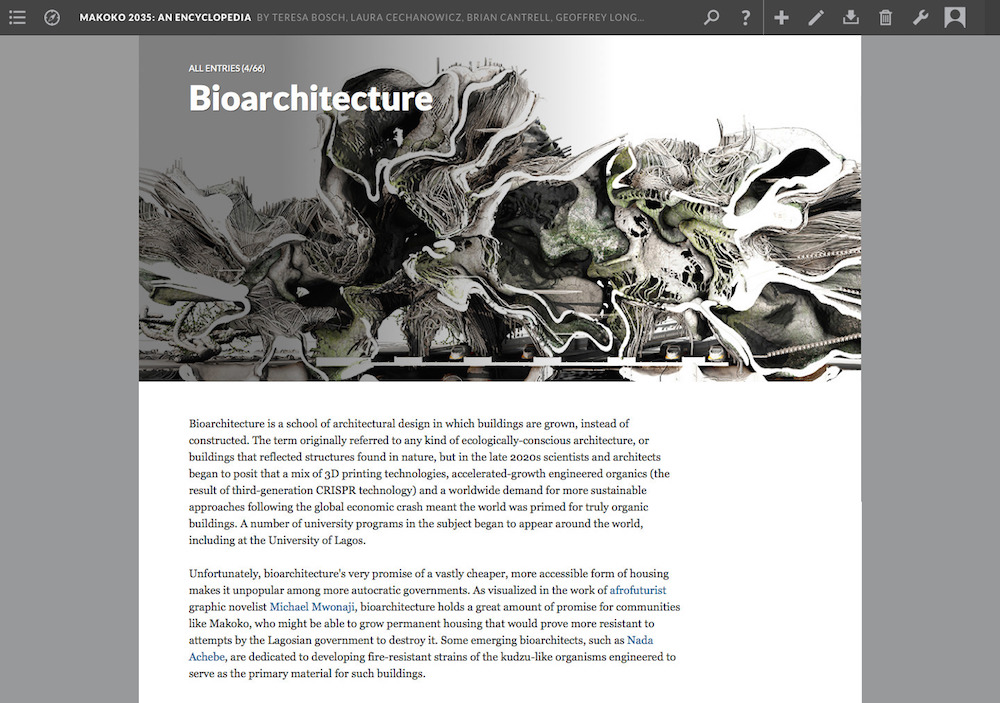
The Image Header layout displays the page’s “key” image as a header, with the title and description of the page overlaid. The rest of the page follows the Basic layout, with text and media interspersed (see Figure 3). Splash layouts display the page’s “key” image full screen, with either the page’s or project’s title at the bottom. If the page is part of a path or is itself a path, a navigation button is shown below that title (see Figure 1).
Setting a page to either a Splash or Image Header layout is a two-step process. First, choose the image you’d like displayed either full screen, in the case of the Splash layouts, or at the top of the page, in the case of the Image Header layout by selecting “Key image” under “Styling” in the page editor (see Figure 2). Second, select your layout from the “Layout” drop down menu, also in the page editor. In the case of Splash layouts, you’ll have two choices: Splash and Book Splash. The Splash layout will display the title of the current page over the image you’ve selected. The Book Splash layout will display the title and author(s) of the entire project, over your selected image. In addition, if the page you’ve set to either Splash or Book Splash layout is the parent page of a path, the layout will include a “Begin with…” button at the very bottom of the page (see Figure 1), or if the page is included within a path, a “Continue to…” button.
Book Splash layouts are perhaps best used for the landing page of a project while Splash layouts can be used to good effect in introducing sections, chapters or individual essays within a project. In fact, if you use the same image you’ve chosen for the splash page introducing a section as the background image for all the pages in that section, you can effectively visually delineate it from other sections within the same project. The Image Header layout can be used in a similar fashion.