Scalar just got widgetized!
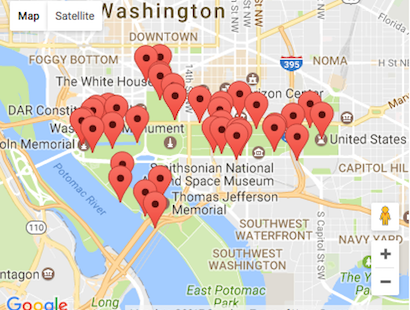
 Scalar’s Grid Visualization Widget.
Scalar’s Grid Visualization Widget.
For those who have used our Google Map, Timeline, Media Carousel or Visualization layouts and thought to yourself “I’d love to have these interactive components smaller, further down the page and I’d like to reference them in my text just like I do with media”…we have a new feature for you: Scalar Widgets.
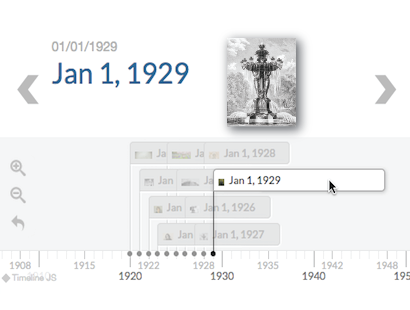
Generously funded by the NEH’s Office of Digital Humanities, widgets constitute our most substantial interface upgrade since the release of Scalar 2. Widgets allow one to add maps, timelines, visualizations, click-through media galleries, and stylish summaries of related content to Scalar pages using the same formatting options as with media. One can add each of these interactive components anywhere on a page; above, below or within any paragraph. One can also choose to link a widget to text in the main body, that is, to reference a map or timeline the same way one would reference an image or video in Scalar.
Click below to see each of our new widgets in action in our User’s Guide.


Just as with our layouts options, the maps, timelines, media carousels, visualizations and summaries all plot, arrange or otherwise display additional content from one’s Scalar project. So one can add a visualization of all the paths in a Scalar project just to the right of a paragraph discussing how best to navigate its structure. One can analyze the geographic dimensions of a video collection just above a map that plots the entire series according to shot location. Or, instead of referencing and analyzing a single image of an object, one can reference a click-through media gallery containing multiple images (and video) of that object from contrasting angles or within varying contexts.
Finally, we’ve not only widgetized the functionality of our most popular layouts we’ve also added some new features with our Card and Summary widgets. These two widgets allow one to insert descriptive sidebars or lists of items in a Scalar project. Both widgets display a thumbnail, description of, and link to those items with varying styles.
For step-by-step instructions see the new widgets in our User’s Guide.
We value your feedback as you begin to use these new features and would love to hear from you about the innovative ways you put them to use.